Google recently announced the upcoming incorporation of a set of Core Web Vitals into a future ranking signal, Page Experience. The Page Experience signal is expected to be incorporated into the Google ranking algorithm next year, but forward-thinking web developers and site owners are encouraged to begin improving their Core Web Vitals now.
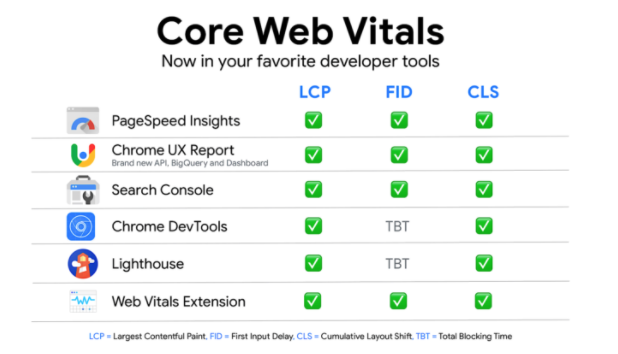
The following Google tools can be used to assess Core Web Vitals:
- PageSpeed Insights - Provides a single page assessment with field data, suggested opportunities, and supporting diagnostic information.
- Chrome UX Report - Core Web Vitals are included among other metrics that are measured and available to developers through the Chrome UX Report.
- Search Console - In addition to other important information for webmasters, the Search Console now provides a Core Web Vitals report based on real-world data from the Chrome UX Report.
- Chrome DevTools - Aspects of Core Web Vitals can be extrapolated from the updated DevTools included in Google's Chrome browser.
- Lighthouse - Two metrics included in Core Web Vitals (Largest Contentful Paint and Cumulative Layout Shift) have been added to Lighthouse in addition to new audits, other metrics, and a composed performance score.
- Web Vitals Extension - A new Chrome extension is also available to measure the Core Web Vitals metrics in real-time.
Some SEO practitioners feel this new signal is more of a reformulation of signals Google was already using for ranking, so in some ways, this is not new. As the updated Google tools provide more in-depth insight into some of the specific aspects of user experience that Google measures for ranking, these tools should allow website owners and their development teams to improve their user experience and hopefully increase their search performance.
Assessment of Core Web Vitals is recommended to be incorporated into regular site review.



Add new comment